Las tendencias de diseño web varían con los años por lo que es importante saber adaptarse a ellas, pero, no de cualquier manera, es decir, todas las tendencias o novedades deben aplicarse o adaptarse con sentido común y en base a ciertos criterios.

Aunque los colores vivos sean tendencia, debes respetar los colores corporativos de la empresa y el diseño siempre debe de ser un reflejo de los valores de la marca.
Consulta este post si tienes dudas acerca de lo que es la ideantidad corporativa o de cómo crearla paso a paso.
Es decir, hay que saber adaptar las tendencias a la marca. Además, en esta decisión influyen también aspectos más subjetivos como los gustos personales.
El diseño web es fundamental hoy en día, puede que sea como la carta de presentación de una empresa y es fundamental causar una buena impresión entre los usuarios.
Si estás pensando en crear una tienda online o web corporativa y necesitas inspiración, en este post te hablo sobre los distintos estilos de diseño web que han predominado durante los últimos años y sobre las nuevas tendencias e implementaciones recomendables para que tu página tenga un correcto rendimiento. Por último, también encontrarás ejemplos de negocios reales que han sabido destacar con sus diseños.
¿Lo tienes claro? Te dejo este post para que conozcas las 10 mejores agencias de diseño web en España.
¡Sigue leyendo!
¿Por qué acogerse a las tendencias de diseño web más actuales?
En primer lugar, no se trata de implementar todos los cambios o adaptarse a cualquier tendencia. La finalidad de este artículo es identificar las ventajas que cada una de estas implementaciones o tendencias puede ofrecernos y tomar la decisión más adecuada.
El diseño web no engloba únicamente aquellos elementos estéticos que caracterizan una página, además es fundamental para el correcto rendimiento de tu web o para su posicionamiento.
Algunos de los beneficios de esta disciplina son:
- Mejora de la experiencia de usuario: En ocasiones no entendemos cuales son los motivos por los que los usuarios salen o no compran en nuestra web. Algunos de los factores que más influyen en esta decisión son su experiencia en la web, lo atractiva que sea, lo fácil que sea encontrar lo que buscan, etc.
- Posicionamiento web: Contar con una página ligera, que cargue rápidamente, HTTPS, etc. es importante para el posicionamiento de la misma.
- Mejora del rendimiento de la página: Es importante comprobar el funcionamiento de la web, la carga de los productos, etc.
- Aumento de las conversiones o ventas: Si contamos con un diseño atractivo, una página en la que la navegación sea sencilla, etc. aumentaremos las posibilidades de que a los usuarios compren en nuestra tienda.
Además, es recomendable acogernos a las demandas o requisitos de los usuarios si no queremos que nuestra web quede desfasada.
Por otra parte, elegir un diseño muy rompedor puede crear confusión entre los usuarios. El objetivo final es hacer más sencilla la navegación del usuario y si los cambios que lleves a cabo no logran este fin, es posible que no obtengan la aceptación que buscabas entre los usuarios.
Los 3 estilos de diseño web más utilizados
Esqueumorfismo, un estilo de diseño gráfico enfocado a su rápida identificación
El objetivo de este estilo de diseño gráfico puede decirse que es facilitar la comprensión del usuario. No es una tendencia novedosa, de hecho, se utilizó en las primeras páginas web u aplicaciones para que a los usuarios no les resultase complicado identificar o interpretar lo que veían en su pantalla. Uno de los mejores ejemplos para entender su esencia es la marca Apple.

El objetivo es que el usuario viese en su pantalla lo mismo que en la realidad para su rápido reconocimiento.
Hace años este estilo de diseño gráfico se aplicaba de forma habitual dado lo novedoso que era el entorno digital en aquel momento.
Flat design: Una tendencia de diseño web convertida en estilo
Este estilo lleva años presentándose como una tendencia de diseño web, sin embargo, parece que llegó para quedarse ya que llevamos hablando sobre ésta desde el año 2011.
Es un estilo que huye de lo recargado u ostentoso. Una frase que lo define a la perfección es: “menos es más”. Se trata de prescindir de prácticamente todo. Adiós a los degradados, sombras, relieves, etc.
Una de las ventajas de este estilo es que las webs basadas en el mismo son más limpias, sencillas, rápidas y en mi opinión más elegantes. Por otra parte, se facilita la navegación o lectura del usuario. Si pensamos en su futuro posicionamiento, este estilo nos ofrece una mayor velocidad de carga.
Material design
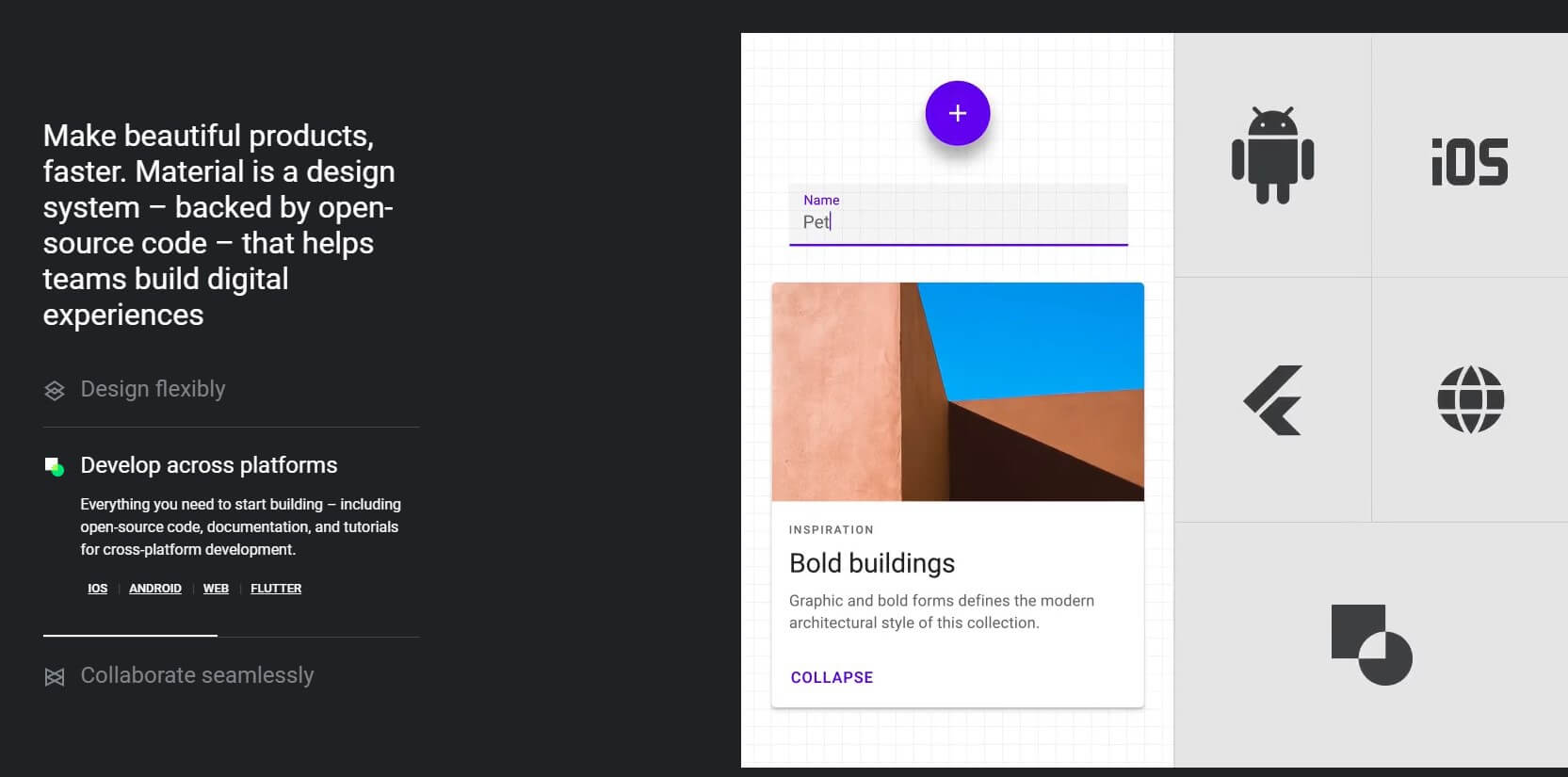
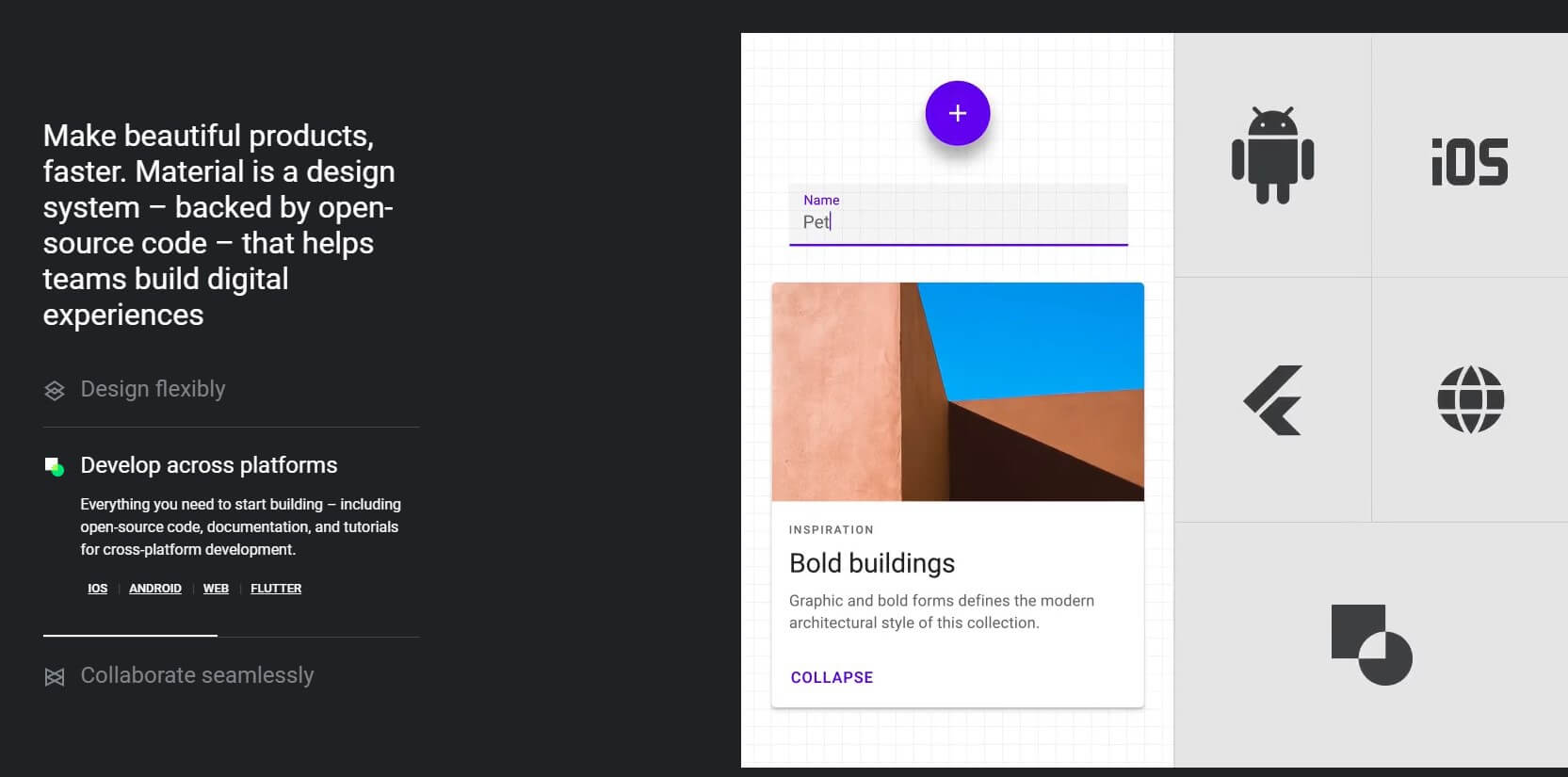
Este estilo de diseño web puede decirse que es una mezcla de los dos anteriormente citados. Es un concepto que presentó Google en 2014 y que cada día es más utilizado. El objetivo principal de esta tendencia o estilo de diseño gráfico, es facilitar la experiencia del usuario. El objetivo de Google es que las webs utilicen este guía de estilo para que no haya grandes diferencias entre las webs y las aplicaciones Android. Mediante la siguiente imagen que procede de la web oficial, en la que puedes obtener más información acerca de este estilo, puedes hacerte una idea más visual de este estilo:


Si te fijas, se recuperan algunos elementos que se habían perdido en el estilo «flat design» como las sombras, la profundidad, animaciones, colores vivos, recursos interactivos o el espacio tridimensional.
Es el estilo más novedoso de los que hemos hablado.
8 tendencias de diseño web imprescindibles
Diseño responsive: Siempre
Debemos de dejar de pensar en el ordenador como primer dispositivo por el que navegan los usuarios. Cada día los usuarios navegan más a través de sus teléfonos móviles y eso convierte en algo fundamental contar con un diseño responsive.
Tipografías únicas y diferentes
Las tipografías únicas o diseñadas en exclusiva para una página web, pueden ser un valor diferencial que otorgue personalidad o carácter a una marca. Las fuentes con estilo propio son tendencia. Mi recomendación es que se utilicen en titulares o cabeceras como se hace en la siguiente web:

Una de las tendencias de diseño web más novedosas: Colores vivos y gradientes
Pantone, empresa que comercializa muestras de color estandarizadas y que lleva unos cuantos años prediciendo los colores que van a ser tendencia, ha anunciado que le color de este año es el ultra violet:


Otra lectura que podemos extraer de esta noticia es que los colores neutros del estilo flat design dejan paso a los colores vivos y más llamativos.
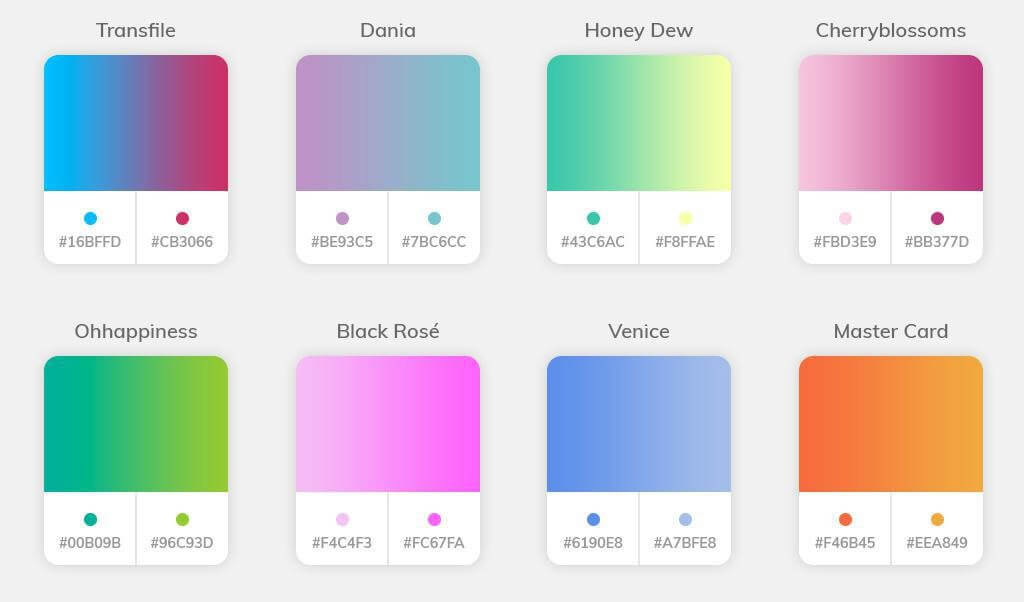
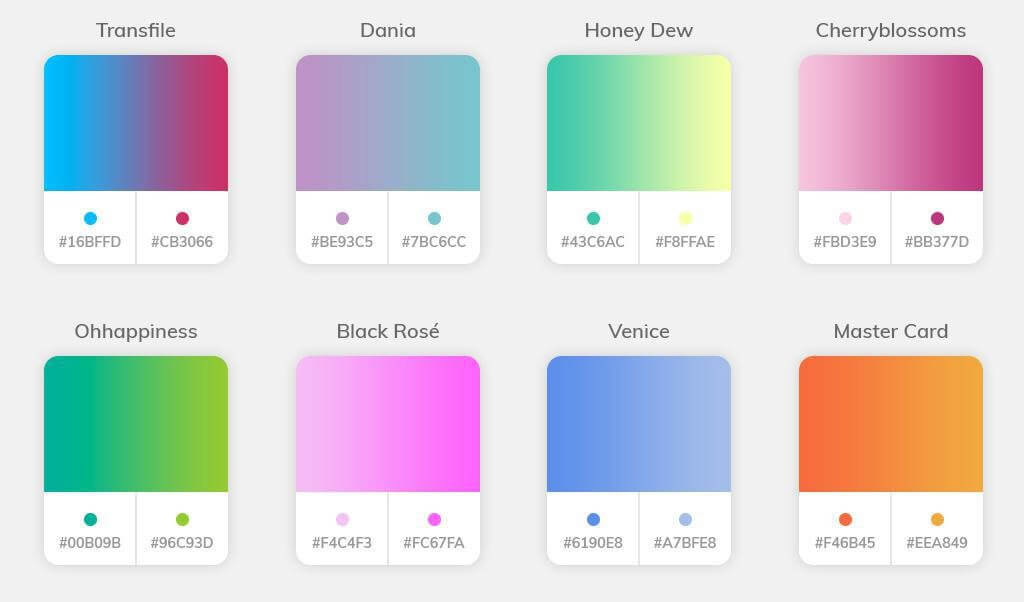
También puedes optar por esta otra tendencia: los gradientes de color. Te muestro lo que significa en la siguiente imagen:

HTTPS
El código HTTPS permite que se codifique la información. Esta medida implica por tanto que la navegación y las compras de los usuarios sean más seguras. No implementarlo supone que cuando los usuarios accedan a tu web, no les aparecerá el candado ni el mensaje de «es seguro». Esto puede generar desconfianza.



AMP
«Accelerated Mobile Pages» o AMP surge para acelerar la carga de las webs en su versión móvil. Los sucesivos cambios o actualizaciones del algoritmo de Google priorizan la experiencia en dispositivos móviles o «mobile first» y la tecnología AMP permite que tu web cargue más rápido aunque unifique el diseño de todas las webs. Te muestro en la siguiente imagen como se ven nuestros artículos en AMP:
Las fotografías grandes son tendencia
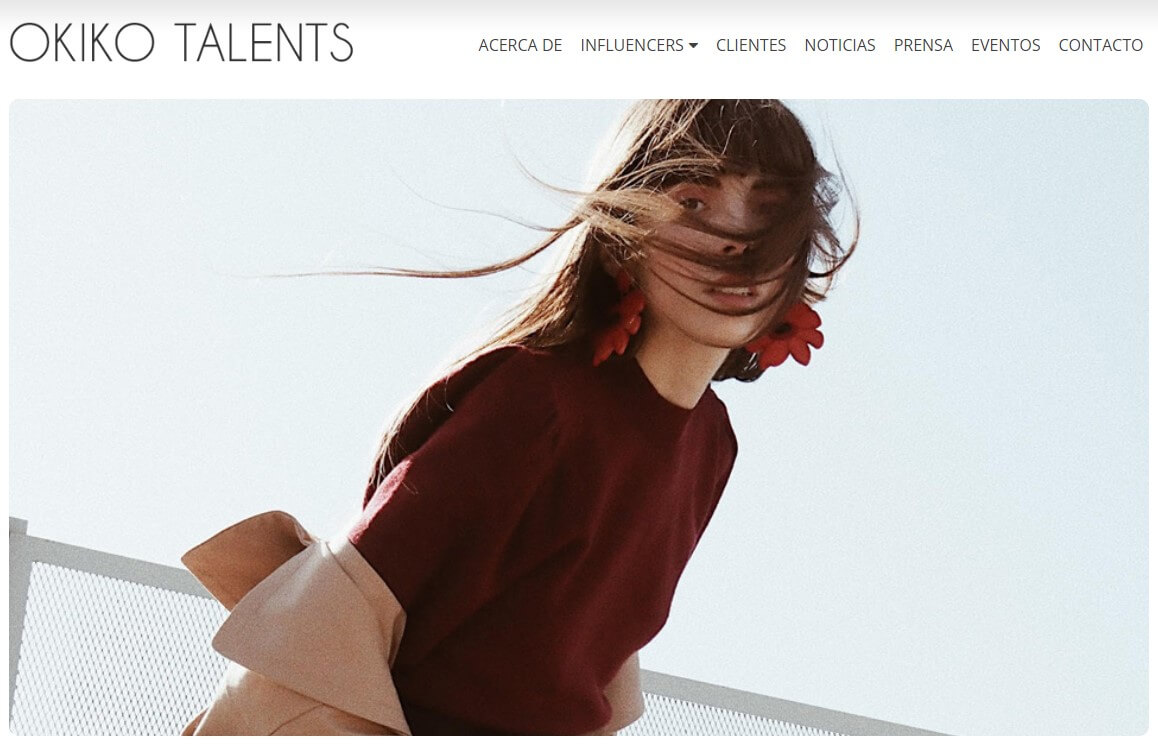
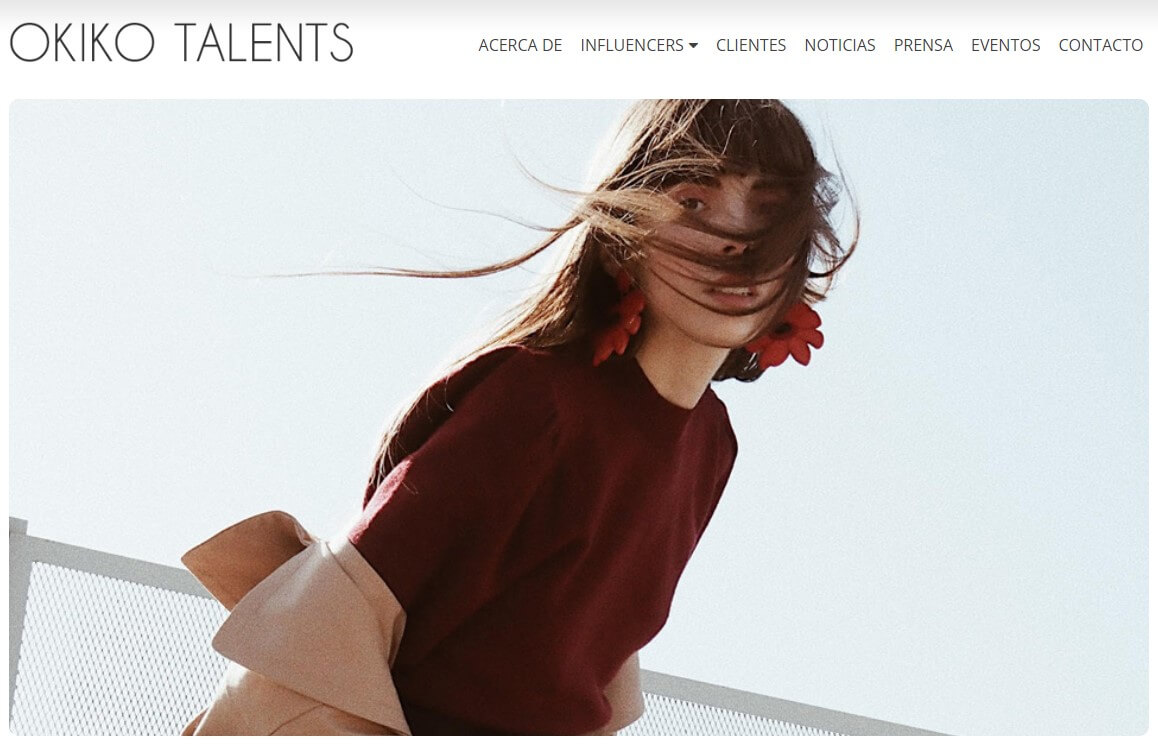
Una imagen grande en la página de inicio a través de la que pueda definirse la empresa y los usuarios puedan identificar lo que va a aportarles la marca es la mejor carta de presentación.
Parece que las imágenes están sustituyendo de alguna manera a los textos. Te enseño una buena forma de hacerlo:

Una de las tendencias de diseño web: Supremacía del scroll
Al igual que es fundamental contar con un diseño responsive, el scroll mejora la experiencia de los usuarios que navegan a través de sus teléfonos móviles. Para los usuarios resulta más cómodo poder encontrar todo aquello que buscan en una sola página sobre todo si navegan en sus teléfonos.
Puedes verlo en la página de Sr.Burns:

Crear una experiencia a través de vídeos
Creo que uno de los retos de los ecommerce es transmitir confianza a los usuarios. Ya sea porque no disponen de una tienda física o por las barreras del entorno online, es decir, que los usuarios no puedan tocar o probarse los productos, una buena idea es tratar de transmitirla.
En la página de ASOS por ejemplo, incluyen vídeos en los que se ve a una modelo llevando la prenda. Me parece una muy buena idea ya que te ayuda a conocer más detalles del producto. Puedes ver un ejemplo aquí.
Ejemplos de diseño web destacados
Al fin y al cabo, el éxito de un diseño web depende en gran medida de su aceptación entre los usuarios.

En el diseño anterior para una conocida empresa de limpieza en Madrid, intentamos que cada detalle de la web transmitiese valores de la marca como: confianza, transparencia, respeto por el medio ambiente, etc. Valores que necesita transmitir este tipo de negocio. Puedes conocer todos los detalles de este proyecto aquí.

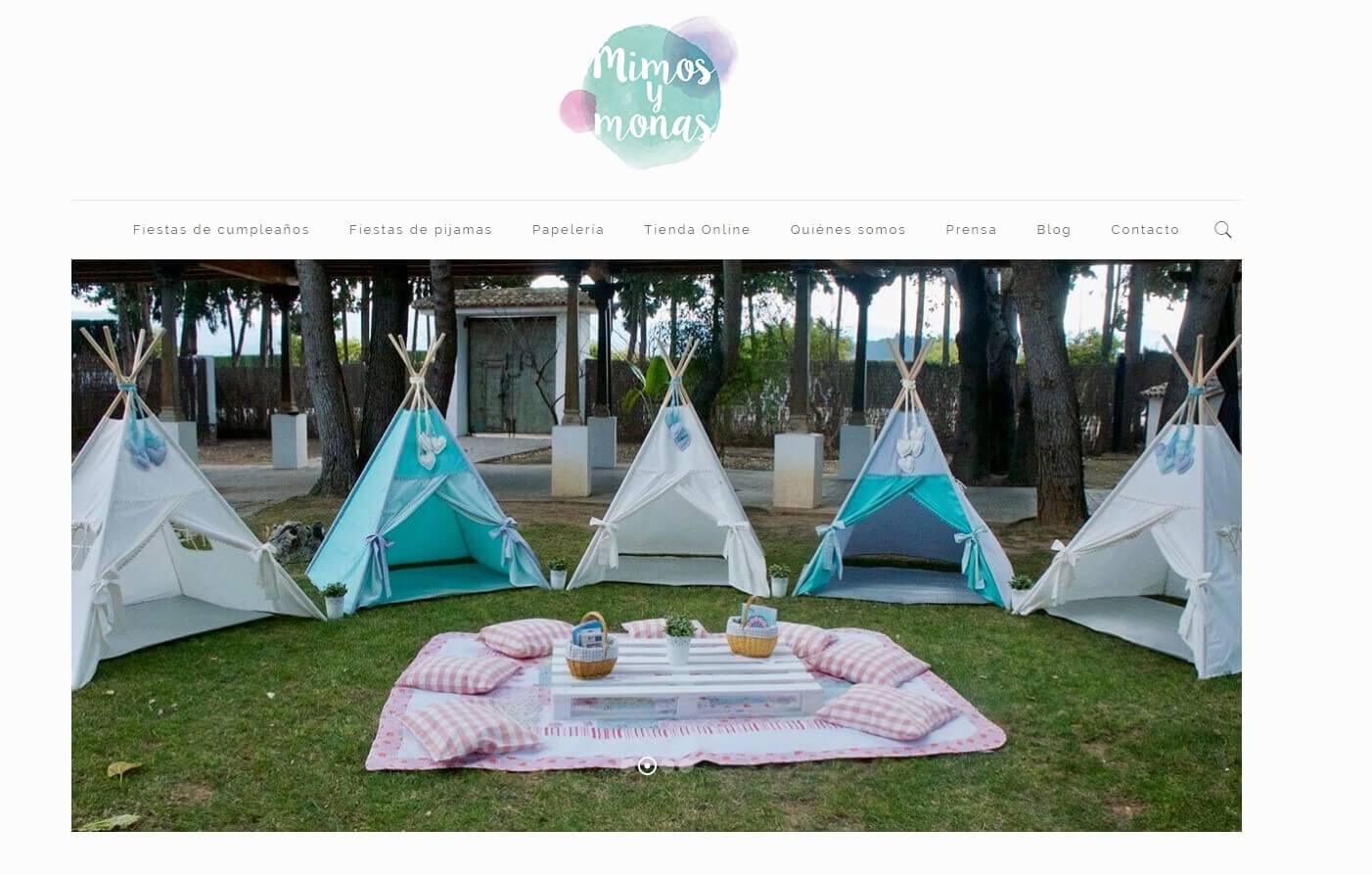
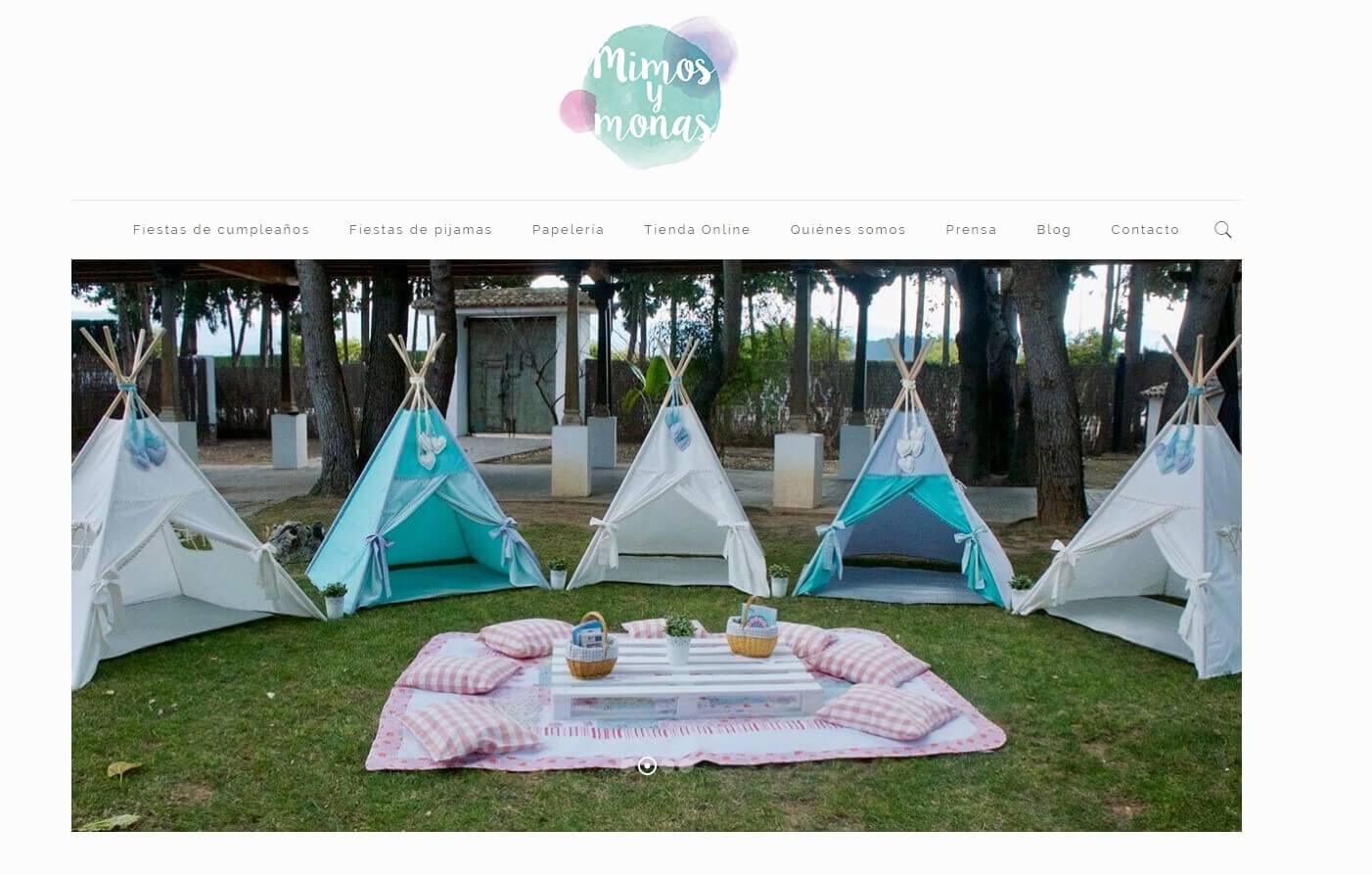
El diseño de la web de Mimos y Momas, empresa de eventos infantiles, es otro de los proyectos que hemos desarrollado. Queríamos que fuese una web usable y ligera para lograr su rápido posicionamiento. A nivel estético, optamos por imágenes reales que reflejasen la importancia de cada uno de los detalles y que hiciesen que navegar por la web se convirtiese en una experiencia con coherencia visual.
Si quieres seguir viendo los proyectos de diseño web en los que hemos trabajado haz clic aquí.
En NeoAttack sabemos que cada negocio o empresa tiene unas necesidades y desea transmitir unos valores. Diseñamos webs para negocios reales con un claro enfoque a su futuro posicionamiento. Si quieres más información, no dudes en ponerte en contacto con nosotros.

