¿Es importante crear paneles en Google Analytics? ¿En qué medida pueden influir en un análisis las métricas que elijamos medir de nuestra web? Estas preguntas deberían ser algunas de las que te hagas cuando te pongas a analizar las estadísticas de tu web, y es que saber qué está pasando en ella te ayudará en gran medida a ir mejorando día a día, pues si no sabes qué es lo que no está funcionando nunca podrás corregirlo y seguir mejorando.

Hoy tenemos el placer de tener como guest blogger al crack del SEO, consultor y experto social media Antonio Fernández Alonso. Muchos lo conoceréis por su imagen de Saruman, pues es frecuente verla en agregadores de contenidos, redes sociales y por supuesto en las SERPS a través de sus contenidos.
Sin enrollarme más os dejo con él. Espero que toméis nota pues de verdad estos paneles pueden ayudaros mucho en la interpretación de los datos de vuestra página web (si no tomas nota no te preocupes porque ha puesto enlaces para descargar las plantillas de los paneles más interesantes y que no tengas que configurar nada).
¿Por qué utilizar los Paneles (“Dashboards”) de Google Analytics?
Una de las máximas del marketing, extensible al marketing digital, establece la necesidad de medir los resultados de las acciones realizadas para promocionar una marca, un producto, un servicio o, particularmente, un sitio web.

Paneles de Google Analytics: métricas 12-en-1
Solo midiendo y analizando los resultados podemos evaluar el impacto de las campañas y tomar las decisiones oportunas que nos acerquen a nuestros objetivos. Sin saber lo que hacemos bien o lo que hacemos mal, no podremos adaptar nuestras estrategias para mejorar resultados.
En el caso del Marketing Digital, las herramientas de analítica web proporcionan los instrumentos necesarios para esta labor, con múltiples informes y métricas, junto con posibilidades de filtrado, segmentación y configuración, siendo Google Analytics la más representativa de todos ellos.
Sin embargo, para que la labor del analista web sea eficaz, no debe limitarse a generar informes e interpretar sus datos separadamente. También necesita una visión global de distintos indicadores con el fin de adoptar una decisión más acertada para la estrategia de marketing de lo que podría conseguir recorriendo uno a uno los correspondientes informes.
Para esta situación, Google Analytics proporciona los paneles que, en una sola pantalla, resumen los datos relevantes extraídos de diversos indicadores o informes de Analytics, o incluso de un mismo indicador pero en diversos formatos (gráfico o tabular, por ejemplo).
De esta forma, el analista web puede evaluar de un solo vistazo el comportamiento de las campañas en un sitio web, disponiendo de las mismas posibilidades de segmentación y filtrado de fechas que estamos habituados a utilizar para los informes:


Analytics permite tener hasta 20 paneles, por lo que el analista web puede crear paneles con distintos indicadores, y evaluar distintos objetivos o áreas del sitio web. Así, a golpe de click de ratón tiene acceso a toda esa información sin tener que navegar por todos sus informes (salvo, claro, que decida analizar más en detalle algún informe detallado).
Como utilidad extra, podemos utilizar los paneles para generar informes personalizados a nuestros clientes, con la información que hayamos acordado con ellos, aunque ello no exime de la necesidad de agregar informes más detallados cuando sea oportuno.
Creando un panel en Google Analytics. Ejemplo práctico: Análisis SEO


¿Qué debe tener un panel para Análisis SEO?
En esta sección veremos cómo crear paneles, con el ejemplo práctico de un panel para analizar el posicionamiento SEO de un sitio web. Lo primero que debemos hacer es pensar qué indicadores queremos incluir.
Ni que decir tiene que no hay un panel “universal” para hacer el análisis SEO perfecto, sino que cada analista web debe seleccionar qué métricas debe evaluar en función de las características y objetivos concretos de un sitio web o del propio análisis web.
En el análisis SEO es importante saber el tráfico que llega a la web desde búsquedas orgánicas, así que mostraremos varias representaciones de esta métrica:
- Su valor numérico (para el periodo de tiempo seleccionado para el panel).
- Gráfica cronológica del tráfico debido a las búsquedas orgánicas.
- Representación tabular del tráfico orgánico, agrupado por región.
De esta forma, de un vistazo sabremos cuánto tráfico orgánico llega a la web, cómo cambia con el tiempo y qué regiones geográficas generan más tráfico orgánico.
También analizaremos qué palabras clave han utilizado los usuarios para encontrar la web, cómo se reparte el tráfico orgánico según el tipo de dispositivo del usuario y qué páginas consiguen más engagement:
- Palabras clave más usadas, con el número de Sesiones y el porcentaje de Nuevas sesiones.
- Tráfico orgánico por dispositivos (ordenador, móviles y tabletas).
- Engagement del tráfico orgánico, con la página de destino, el porcentaje de rebote y el tiempo medio por página.
Por último, incluiremos el tiempo medio de carga y descarga de una página. Dos métricas muy importantes que influyen en el posicionamiento orgánico, pues inciden directamente en la experiencia de usuario, tan valorada por Google.
En mi experiencia, he observado que estas dos métricas no se tienen en cuenta a veces, porque tienen un aspecto muy técnico. Sin embargo, con esta guía para optimizar la descarga de páginas en WordPress podrás resolver muchos problemas relacionados con estas métricas sin necesidad de soluciones técnicas.
A partir de ahora, te recomiendo que sigas los pasos a medida que los vemos, para que asimiles bien el proceso. Así que, antes de continuar, entra en tu cuenta de Analytics y accede a la Propiedad y la Vista donde quieras crear el panel.
No te preocupes: crear y modificar paneles no afecta en nada a tus datos de tráfico y, si quieres, al terminar puedes borrar el panel que hemos creado.
Creación de paneles a partir de widgets
Google Analytics permite crear y modificar los paneles a través de dos métodos. Empezaremos viendo cómo crearlos directamente con widgets. Esta modalidad se podría considerar “experta”, porque requiere:
- Estar seguro de lo que queremos medir, las métricas necesarias y cómo visualizarlas.
- Conocer la terminología que utiliza Analytics para cada métrica y dimensión.
A pesar de ser la modalidad “experta”, prefiero empezar con ella porque permite ver las distintas posibilidades para configurar los datos que se mostrarán en los paneles.



1. Creación del panel
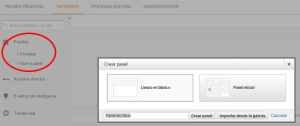
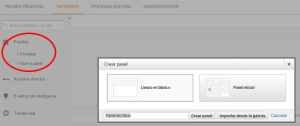
Clicamos la opción “Paneles” de la barra lateral izquierda de Google Analytics, y seleccionamos “+ Nuevo panel”:


Analytics ofrece dos opciones para crear el panel:
- Lienzo en blanco, sin ningún dato.
- Panel inicial, con indicadores básicos pero poca utilidad a efectos prácticos.
Si no puedes esperar para ver un panel, selecciona “Panel Inicial” y pulsa el botón “Crear panel”. Échale un rápido vistazo, satisface tu curiosidad, pero después continúa aquí, porque poco análisis web real puedes hacer con este panel inicial.
Para diferenciar un panel de otro, ponle un título que permita identificarlo, relacionado con su propósito. En este caso, introduce el título “Análisis SEO” en el cuadro de texto, selecciona “Lienzo en blanco” y pulsa “Crear panel”.
2. Añadir un widget al panel de analytics
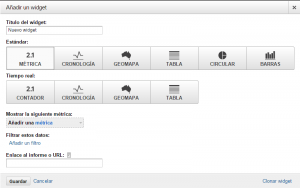
Como el lienzo está en blanco, Analytics no tiene nada que mostrar, así que aparece el siguiente cuadro para que añadamos un widget:


Los widgets son el instrumento que dispone Analytics para que indiquemos qué métrica, o métricas, mostraremos en el panel y cómo visualizarlo. Un panel permite un máximo de 12 widgets, más que suficiente para nuestros análisis.
Veamos brevemente qué significan las distintas opciones de este cuadro:
- Título del widget. Aparecerá en la cabecera del widget dentro del panel para identificarlo fácilmente.
- Widgets estándar. Muestran resúmenes estáticos de datos, que no se actualizan mientras no se cargue de nuevo el panel.
- Widgets en tiempo real. Muestran datos que se actualizan directamente sobre el panel según cambian. Sólo permiten dos métricas: Usuarios activos y Páginas vistas.
- Configurar las métricas del Widget. En función del tipo de widget elegido, hay que seleccionar la(s) métrica(s) que el widget mostrará y, si procede, la dimensión.
- Configurar la visualización del Widget. En los widgets gráficos (Circular o Barras), indicar cómo queremos que se vea.
- Filtro de datos. Similar a los filtros de informes. Filtra los datos en base al valor de una o varias dimensiones. Sólo se aplica al widget, independientemente del resto.
- Enlace al informe o URL. Enlaza el título del widget con un informe de Analytics (introduciendo su nombre) o una dirección URL de otra página. Normalmente, enlazaremos el widget con un informe más detallado de su contenido.
Para añadir un widget, primero debemos seleccionar su tipo, dependiendo de cómo queramos que se visualicen los datos en ese widget:
- Métrica (sólo estándar). Valor numérico de una métrica individual.
- Contador (sólo tiempo real). Recuento de los usuarios activos en el sitio web en cada momento, que pueden agruparse por dimensiones.
- Cronología. Gráfico con la evolución del valor de una métrica a lo largo del tiempo. Se puede comparar con el valor de una segunda métrica.
- Mapa geográfico (hay que seleccionar una región) con escala de colores en función del valor de una métrica.
- Representación tabular de una o dos métricas en función de una dimensión.
- Circular (sólo estándar). Representación en tarta de los valores de una métrica, agrupados por una dimensión.
- Barra (sólo estándar). Representación gráfica en barras de los valores de una métrica, agrupados por una o dos dimensiones.
En un panel podemos añadir indistintamente cualquier tipo de widget (estándar o en tiempo real), sin ninguna restricción entre ellos.
3. Crear widgets para visualizar el tráfico orgánico (tres vistas)
Pasemos ahora al caso práctico. Empecemos con los tres widgets que mostrarán el tráfico debido a búsquedas orgánicas.
He seleccionado a propósito tres formatos de visualización distintos de una misma métrica para que veáis lo fácil que es crear un widget a partir de otro existente y modificarlo para cambiar su representación.
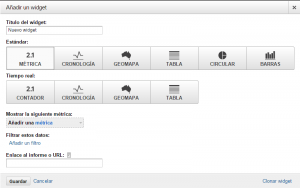
En el cuadro de “Añadir widget” donde nos quedamos en el punto anterior, seleccionamos e introducimos/seleccionamos lo siguiente:
- Título del widget: “Tráfico orgánico”.
- Tipo de widget estándar: Métrica.
- Mostrar la siguiente métrica: Búsquedas orgánicas (mientras escribes, Analytics va mostrando las métricas cuyo nombre concuerda).
- Filtrar estos datos: Sin filtro.
- Enlace al informe o URL. Al pinchar en la cabecera del widget, nos llevará al informe de Todo el tráfico por Canales; es decir, “Adquisición / Todo el tráfico / Canales”.
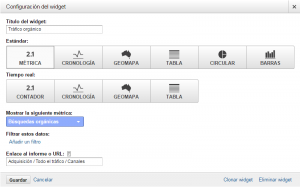
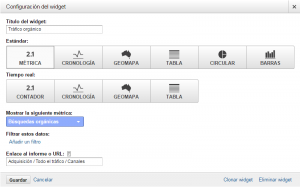
Así es cómo quedaría la configuración del nuevo widget:


¡Y ya está! Muy fácil, sí, pero tened también en cuenta que este indicador y este tipo de widget son bastante sencillos de configurar. A medida que complicamos el indicador o la visualización, seguramente tengamos que hacer varias pruebas hasta quedar satisfechos.
Veamos cómo queda el panel con su primer widget:


Crear los otros dos widgets resulta aún más sencillo, puesto que son variantes de éste y no hacer falta crearlos de cero, sino hacer una copia (“clonar”) el que ya tenemos:
- Edita el widget. Para ello, pasa el ratón por el widget y pulsa el icono de edición (un lápiz).
- Cambia el título por “Tráfico orgánico (gráfica)”.
- Selecciona el tipo de widget estándar “Cronología”.
- No modifiques el resto.
- Pulsa el enlace “Clonar widget” en la esquina inferior derecha.
Así de rápido cambiamos el formato de visualización de una misma métrica. El panel queda así:


Y, para terminar, vamos con el tercer widget del tráfico orgánico:
- Edita cualquiera de los dos widgets.
- Cambia el título por “Tráfico orgánico (regiones)”.
- Selecciona el tipo de widget estándar “Tabla”.
- La métrica “Búsquedas orgánicas” aparece por defecto, pero debemos indicar una dimensión para la columna de la tabla. Elegimos “Región”.
- Vamos a cambiar el informe enlazado, para mostrar información del tráfico por países. Introducimos: “Adquisición / Search Console / Países”.
- Pulsa el enlace “Clonar widget”.
Ya está terminada nuestra primera parte del panel para el análisis del posicionamiento SEO:


Creación de paneles a partir de los informes de Analytics
La mayoría de las veces utilizaremos este método para crear o modificar paneles, puesto que permite añadir un widget al panel directamente desde el informe de Google Analytics que tengamos en pantalla.
Todavía nos quedan cuatro widgets para terminar nuestro panel, así que vamos a ello…
1. Widget con las palabras clave más utilizadas
Empecemos accediendo al informe de Analytics que muestra la información que alimentará el primer widget:
- Selecciona “Adquisición / Todo el tráfico / Canales” en la barra lateral izquierda.
- En la tabla, pincha la fila de “Búsquedas orgánicas” (Organic Search).
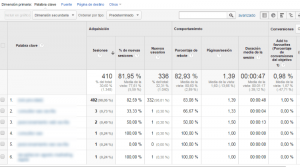
- Aparece la tabla con las palabras clave y, en las columnas, vemos el número de Sesiones y el Porcentaje de nuevas sesiones:


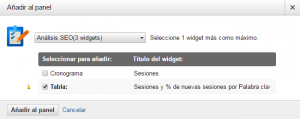
- Pulsa la opción “Añadir al panel” de la barra superior:


- Selecciona el panel “Análisis SEO (3 widgets)” y el formato “Tabla”, para que el widget muestre este formato:


- Pulsa el botón “Añadir al panel” y ya está terminado el widget:


2. Tráfico orgánico por dispositivos
Es decir, desde qué dispositivos llegan las visitas orgánicas. Como ya conocéis la dinámica, solo enumero los pasos para no cansaros con pantallazos:
- Selecciona “Audiencia / Móvil / Visión general” en la barra lateral izquierda.
- El informe que aparece ya es el que nos interesa. Pulsa “Añadir al panel” de la barra superior.
- Selecciona el panel “Análisis SEO”, marca la opción “Tabla” y pulsa “Añadir el panel”.
- Edita el widget y cambia la métrica “% de nuevas sesiones” por “Búsquedas orgánicas” (observa que no hace falta cambiar el título: ¡el widget lo hace por nosotros al cambiar la métrica!).
- Pulsa el botón “Guardar” y admira cómo queda el panel:


3. Engagement del tráfico orgánico
Para medir el engagement de una página necesitamos el tiempo medio del usuario en la página y el porcentaje. Estos son los pasos en Analytics:
- Selecciona “Adquisición / Todo el tráfico / Canales” en la barra lateral izquierda.
- En la tabla, pincha la fila de “Búsquedas orgánicas” (Organic Search).
- Cambia la dimensión primaria a “Página de destino”.
- Pulsa la opción “Añadir al panel” de la barra superior.
- Selecciona el panel de Análisis SEO, la opción Tabla y pulsa el botón “Añadir al panel”.
- Ahora debemos cambiar las métricas del widget. Edítalo y selecciona las métricas “Promedio de tiempo en la página” y “Porcentaje de rebote”.
- Pulsa el botón “Guardar” y verás algo parecido a este panel:


4. Tiempo medio de carga y descarga por páginas
El último widget nos medirá el rendimiento de nuestro sitio web, en función del tiempo de carga y descarga de las páginas. Veamos cómo hacerlo:
- Selecciona “Comportamiento / Velocidad del sitio / Sugerencias de velocidad del sitio” en la barra lateral izquierda.
- Pulsa la opción “Añadir al panel” de la barra superior.
- Selecciona el panel de Análisis SEO, la opción Cronograma (la única disponible) y pulsa el botón “Añadir al panel”.
- Ahora debemos cambiar las métricas y la visualización del widget. Edítalo y cambia el tipo de widget estándar a Tabla.
- Añade la dimensión “Página de destino” y la segunda métrica “Tiempo medio de descarga de la página (s)”.
- Pulsa el botón “Guardar”.
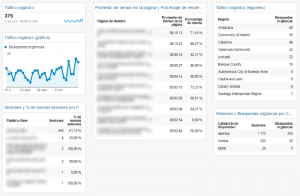
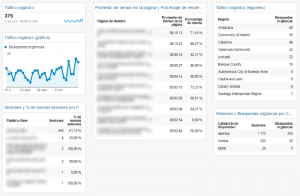
El panel de Análisis SEO queda terminado. Fijaos cuánta información valiosa para analizar nuestra estrategia de posicionamiento orgánico tenemos en una sola pantalla:


Cómo compartir e importar paneles
Cuando creamos un panel, solo está disponible para una vista; no se “propaga” al resto de vistas de Propiedades. Esto tiene total sentido: cada vista y propiedad tienen sus propias características y objetivos, por lo que, a priori, los paneles de una vista no son necesariamente útiles para otra vista.
Sin embargo, puede ocurrir que el panel de una vista nos sea útil para otra vista, ya sea en la misma u otra propiedad, o en otra cuenta. ¿Debemos crearla de nuevo?
La respuesta es no: Google Analytics permite compartir los paneles e importarlos, sin que los datos de la vista original se hagan públicos. Veámoslo:
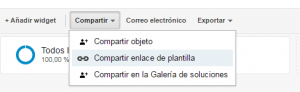
- Selecciona el panel que quieras compartir (en nuestro caso, la de “Análisis SEO”).
- En la barra superior, despliega la lista “Compartir” y clica la opción “Compartir enlace de plantilla”:


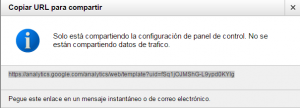
- Se abre un cuadro con un enlace que debes copiar:


- Si la Propiedad y Vista donde quieras añadir este panel están en otra cuenta de Analytics, accede a ella.
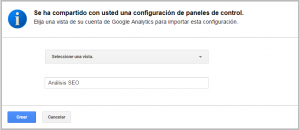
- Pega el enlace anterior en el navegador. Sale el siguiente cuadro:


- Selecciona la Vista donde quieras importar el panel, pon el nombre que quieras (o dejar el original) y pulsa el botón “Crear”.
¡Y ya está! Como veis, un proceso rápido y sin complicaciones.
Una aclaración sobre la compartición de paneles: si modificamos un panel, el enlace compartido siempre apuntará al panel original. Es decir, tendríamos que generar un nuevo enlace compartido para el panel modificado.
Para quienes no hayáis seguido los pasos de la sección anterior para crear el panel de Análisis SEO, aquí os dejo el enlace del panel para que lo importéis en vuestras vistas.
Qué métricas elegir según los objetivos del sitio web
La dificultad de crear paneles en Analytics no está en su proceso de creación (ya habéis podido comprobar lo sencillo que es), sino en la correcta elección de las métricas y otros indicadores para que el análisis web sea lo más certero posible, dependiendo tanto de las características y los objetivos del sitio web, como del propósito del propio análisis.
Dicho esto, también es cierto que, en general, habrá métricas casi obligadas, tanto para algunos tipos de análisis (como las Búsquedas orgánicas, para el panel de Análisis SEO que hemos visto), como para determinados tipos de sitios web (por ejemplo, sitios de comercio electrónico o blogs).
A continuación veremos dos paneles para analizar las visitas de un blog y los ingresos de una tienda online. No os voy a aburrir con todo el proceso de creación, sino que describiré las métricas y pondré un enlace al panel para descargarlo en la vista donde lo necesitéis.
Análisis web de las visitas de un blog
Al analizar las visitas de un blog, nos fijaremos principalmente en dos métricas:
- El número de lectores. Cuántos más visitas tengamos, más acogida están teniendo nuestros posts.
- El porcentaje de rebote. No sólo buscamos tener muchos lectores, sino que se queden en nuestro blog y naveguen por él.
El objetivo de este análisis es, por un lado, identificar qué hace que los lectores lean nuestros posts y se queden en nuestro blog, para dirigir nuestra estrategia en esa línea. Por ejemplo, la temática, la estructura o la longitud de los posts.
Por otro lado, debe detectar qué contenidos atraen menos interés e intentar solucionarlo, ya sea descartando esos contenidos o revisándolos por si fuera necesario reescribirlos para corregir errores de copywriting en su redacción que puedan perjudicar su posicionamiento orgánico y dificultar su difusión.
Con estas consideraciones, este panel respondería a las siguientes preguntas:
- ¿Cuántos lectores tiene el blog? Widget estándar, tipo Métrica, métrica “Usuarios”.
- ¿Cuántos lectores llegan por cada canal? Widget estándar, tipo Circular, dimensión “Agrupación de canales predeterminada”, métrica “Usuarios”.
- ¿Cuántos lectores llegan por cada región? Widget estándar, tipo Tabla, dimensión “Región”, métricas “Usuarios” y “Páginas/sesión”.
- ¿Desde qué dispositivos leen más el blog? Widget estándar, tipo Tabla, dimensión “Categoría de dispositivo”, métricas “Usuarios” y “Porcentaje de rebote”.
- ¿Cuáles son los posts más leídos? Widget estándar, tipo Tabla, dimensión “Página”, métricas “Usuarios” y “Porcentaje de rebote”.
- ¿Desde qué sitios web (ni Redes Sociales ni buscadores) llegan más lectores? Widget estándar, tipo Tabla, Dimensión “URL de referencia completa”, métricas “Usuarios” y “Porcentaje de rebote”.
- ¿Qué palabras clave usan los lectores en los buscadores? Widget estándar, tipo Tabla, dimensión “Palabras clave”, métricas “Usuarios” y “Porcentaje de rebote”.
Enlace de este panel: Análisis Blog.
Análisis web de sitios de Comercio Electrónico
Generalmente, las principales métricas en que nos fijamos al analizar un sitio de comercio electrónico son las visitas y los ingresos. Es lógico: después de todo, el objetivo último es tener muchas visitas e ingresos a través de sus compras.
Pero no son éstos los únicos factores relevante en una tienda online. También debemos tener en cuenta cuáles son los productos que reciben más visitas e ingresos (por ejemplo, para seguir promocionándolos), o cuáles reciben menos (para decidir si promocionarlos con una campaña o descartarlos de nuestro catálogo).
Además, también debemos fijarnos en cómo llegan las visitas a la tienda online y los ingresos que generan, tanto desde sitios webs que nos enlazan (para potenciar esos enlaces) como desde búsquedas orgánicas (identificando las palabras clave con las que los usuarios nos encuentran).
Veamos cómo quedaría el panel que diera respuesta a estas preguntas:
- ¿Cuánto ingresa el sitio? Widget estándar, tipo Métrica, métrica “Ingresos”.
- ¿Cuántas ventas se han realizado? Widget estándar, tipo Métrica, métrica “Transacciones”.
- ¿Cuántas páginas han sido visitadas? Widget estándar, tipo Métrica, métrica “Número de visitas a páginas”.
- ¿Cuántas visitas ha tenido el sitio web? Widget estándar, tipo Métrica, métrica “Sesiones”.
- ¿Cuántos usuarios visitan el sitio? Widget estándar, tipo Métrica, métrica “Usuarios”.
- ¿Cómo se reparten las visitas entre los distintos canales? Widget estándar, tipo Circular, dimensión “Medio”, métrica “Sesiones”.
- ¿Qué relación hay entre el número de visitas y los ingresos? Widget estándar, tipo Cronología, métricas “Sesiones” e “Ingresos”.
- ¿Qué páginas de producto (sin contar la portada) reciben más visitas? Widget estándar, tipo Tabla, dimensión “Página de destino”, métricas “Número de visitas a páginas” y “Promedio de tiempo en la página”.
- ¿Desde qué sitios web (referencias) llegan más visitas y sus ingresos? Widget estándar, tipo Tabla, dimensión “Fuente”, métricas “Sesiones” e “Ingresos”.
- ¿Qué palabras clave (que no sean nuestra marca) utilizan las visitas y cuántos ingresos generan? Widget estándar, tipo Tabla, dimensión “Palabra clave”, métricas “Sesiones” e “Ingresos”.
Enlace de este panel: Ingresos Tienda.
Conclusiones
Los paneles de Google Analytics ofrecen una herramienta única para que, de un vistazo, el analista web pueda evaluar y relacionar los valores de distintas métricas. Sólo así puede tener una visión global de la evolución de un sitio web y el grado de consecución de los objetivos marcados.
Si bien la creación de los paneles resulta muy sencilla, la dificultad estriba en seleccionar las métricas y su representación más adecuadas para evaluar y analizar el objetivo del sitio web. En este artículo, hemos visto tres posibles paneles para el análisis del Posicionamiento Orgánico, de las visitas de un Blog y del rendimiento de una tienda Online.
¿Qué opinas sobre las métricas usadas para estos 3 paneles? ¿Cuáles utilizarías tú? Comenta tus impresiones y, recuerda, si te ha gustado el artículo, ¡compártelo! 😉
Imagen de portada de «Google Analytics» de Shutterstock


